 Frontend Source Code
Backend Source Code
Frontend Source Code
Backend Source Code
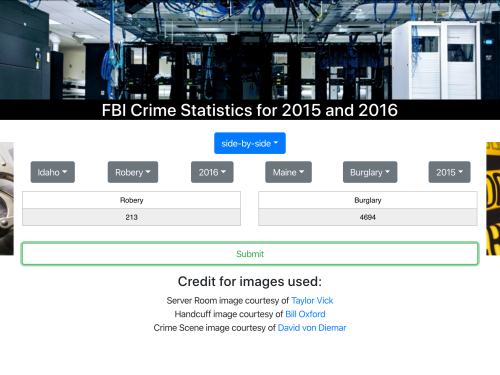
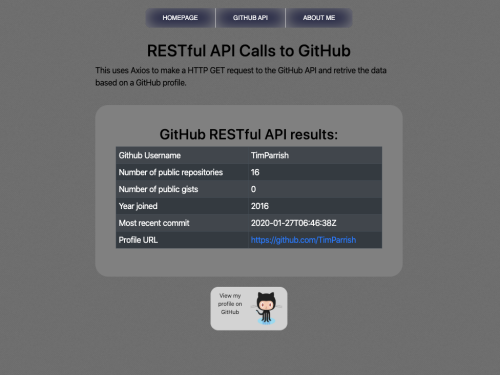
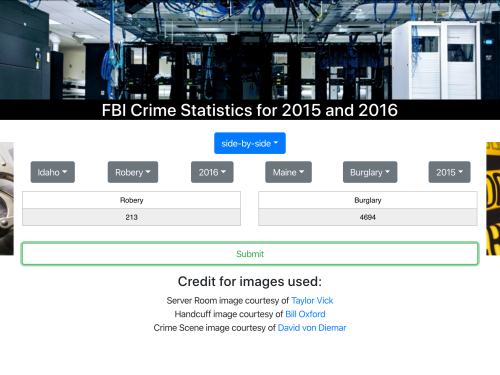
Full-stack application using React, Axios, Styled-components, React-JSON-to-table, and ReactStrap on
the front-end. The application is mobile responsive through the use of media queries. The backend is
built using NodeJS, Express, mySQL, Morgan and CORS to create the REST API endpoint. The backend was
hosted through Digital Ocean on a custom CentOS 7.6 server with mySQL. The server has since been shut
down but the source code can be found at the above links.
 Source Code
Source Code
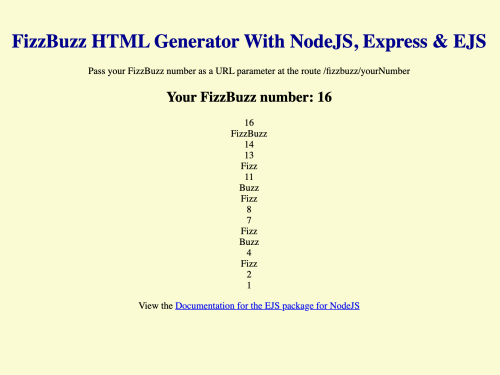
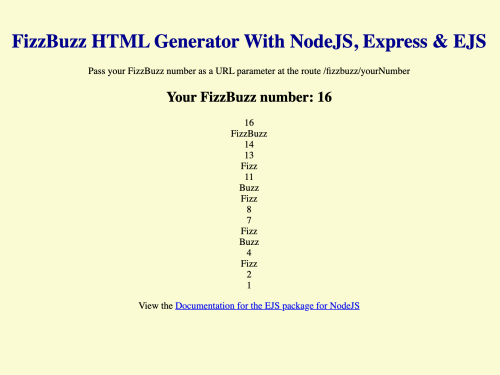
This application is to dynamically render HTML for a webpage using NodeJS,
Express and EJS. You can pass the FizzBuzz number to the server through a url parameter
that Express will catch and use to dynamically send a HTML response to the client. The
client will see a simple HTML response with no JavaScript. The CSS stylesheet is selected
based on if the URL parameter is given a even or odd number to evaluate for FizzBuzz
 Development Build
Source Code
Development Build
Source Code
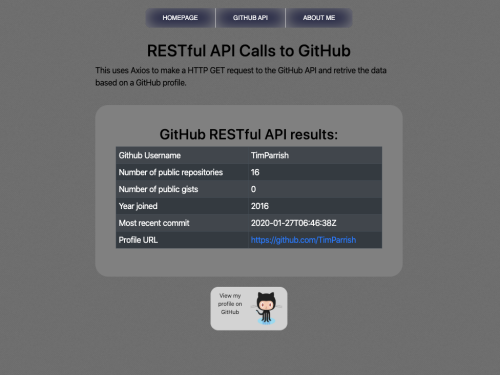
I built my first personal website 4 years ago and am in the
process of building a new site to replace it and host dynamic
content. While this is still a work in progress, it currently
has a carousel for images and is using HTTP GET requests to hit
GitHub's API and populate information from GitHub profiles.
 Development Build
Source Code
Development Build
Source Code
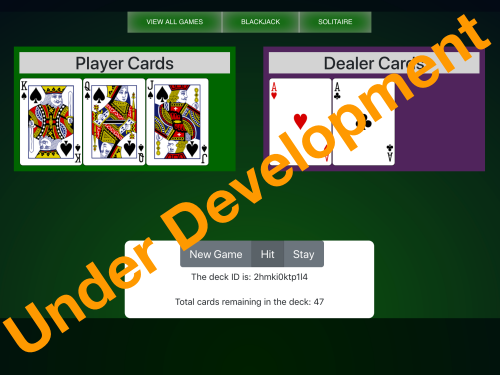
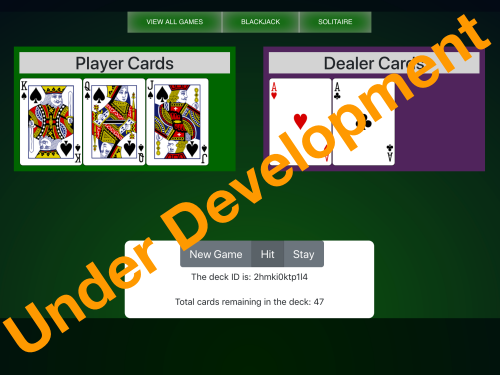
This is a team project that I am leading where we will be using
ReactJS to allow users to play card games for free, without
ad's. This application is leveraging the www.deckofcardsapi.com
for card deck management and we are using AXIOS to make our HTTP
requests.
 Deployed Project
Source Code
Deployed Project
Source Code
This was just a fun project that I wanted to do with HTML and
CSS, before I learned about JavaScript and ReactJS.
 Deployed Project
Source Code
Deployed Project
Source Code
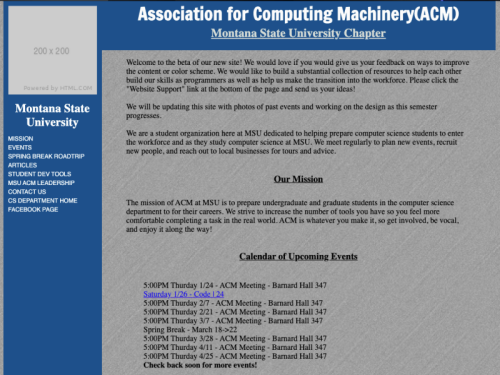
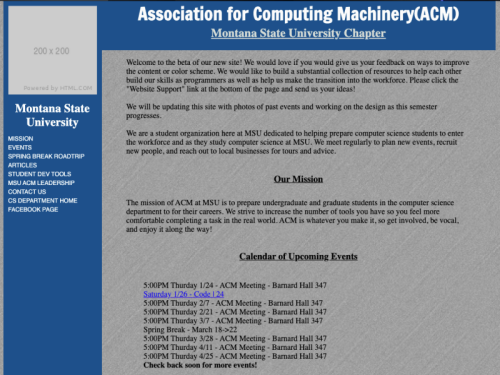
This is a HTML/CSS website I created for a school club while
serving as the webmaster for the Montana State University
chapter. My expectation was that future students who volunteer
their time to maintain this will not have much experience
with web programming and therefore, no advanced HTML or CSS was used.
To honor copyrights, I have removed the logo and the group photo
that were once on this site and replaced them with placeholders.
 Source Code
Source Code
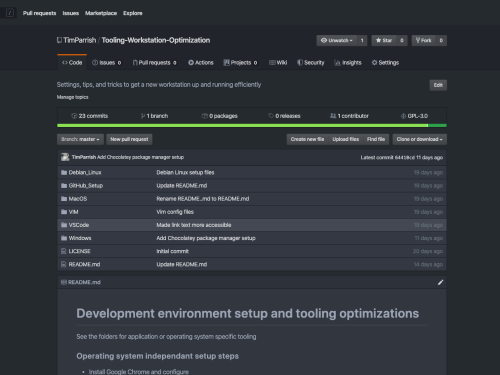
This is a collection of things I have gathered to speed the
setup of a new development environment. Such as Bash setup, VsCode setup,
VIM setup, Sublime Text setup, creating startup processes and
useful external web resources.
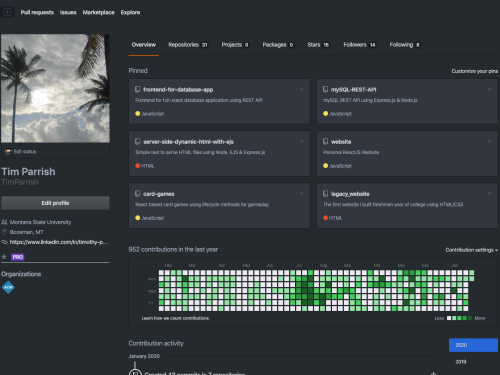
 GitHub Profile
GitHub Profile
Check out my GitHub profile to see more of the projects that I have worked on and are in progress.
 Frontend Source Code
Backend Source Code
Frontend Source Code
Backend Source Code